版权声明:本文为CSDN博主「liumengwei1」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/liumengwei1/article/details/78340518
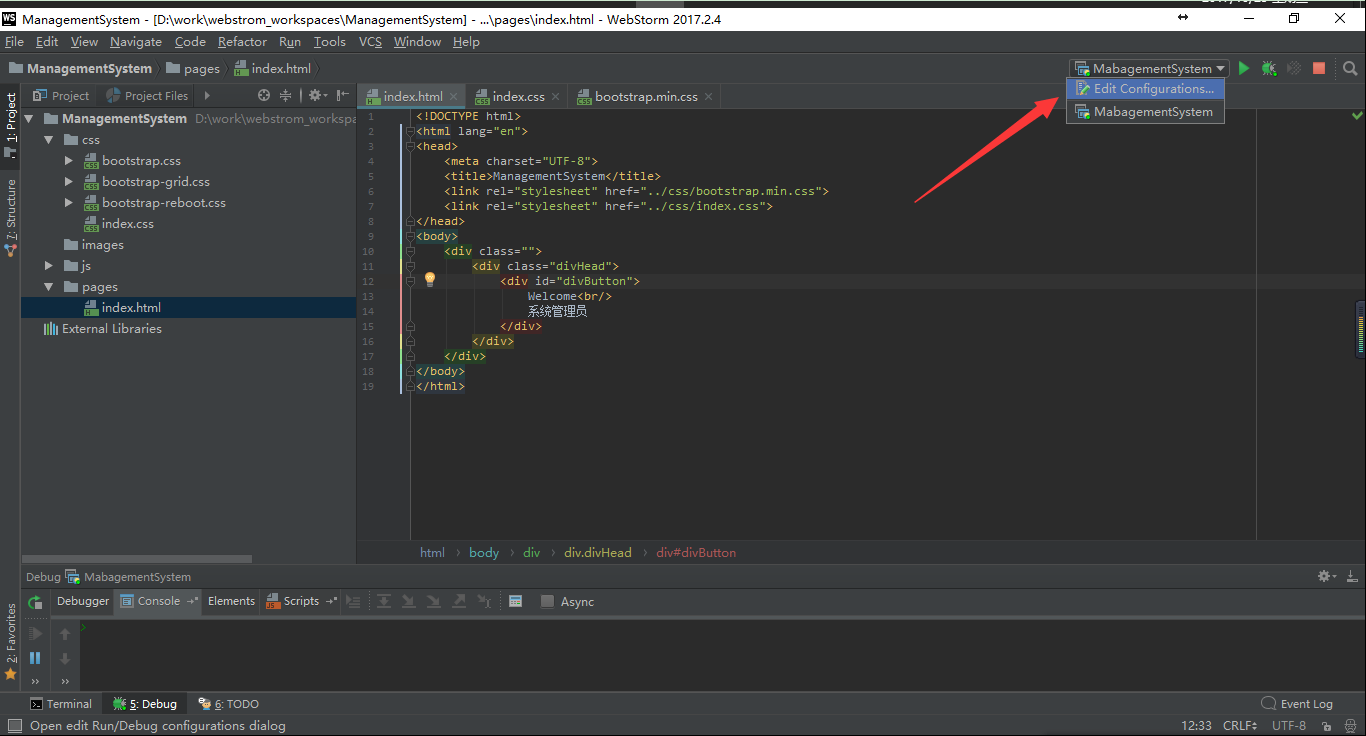
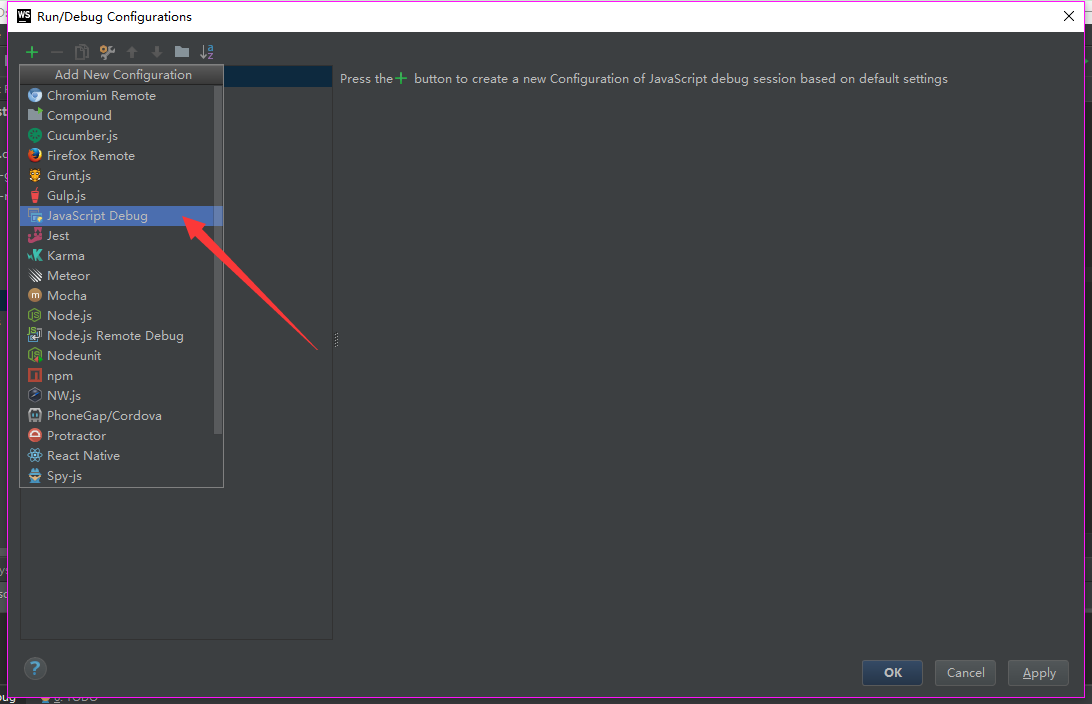
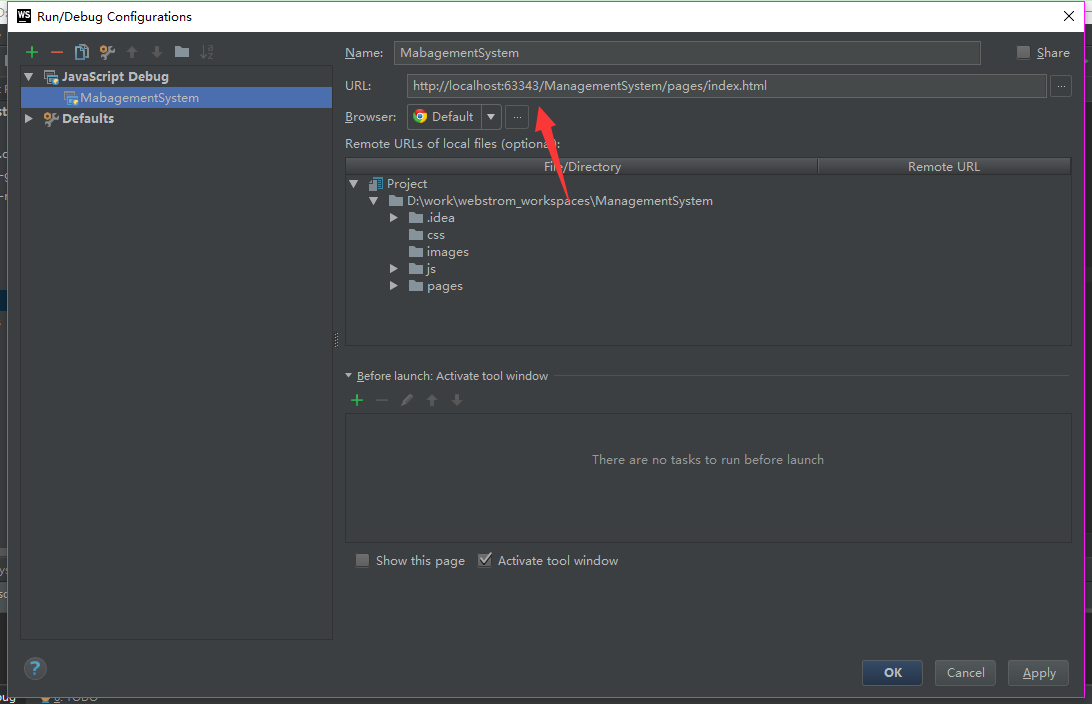
1.配置WebStrom
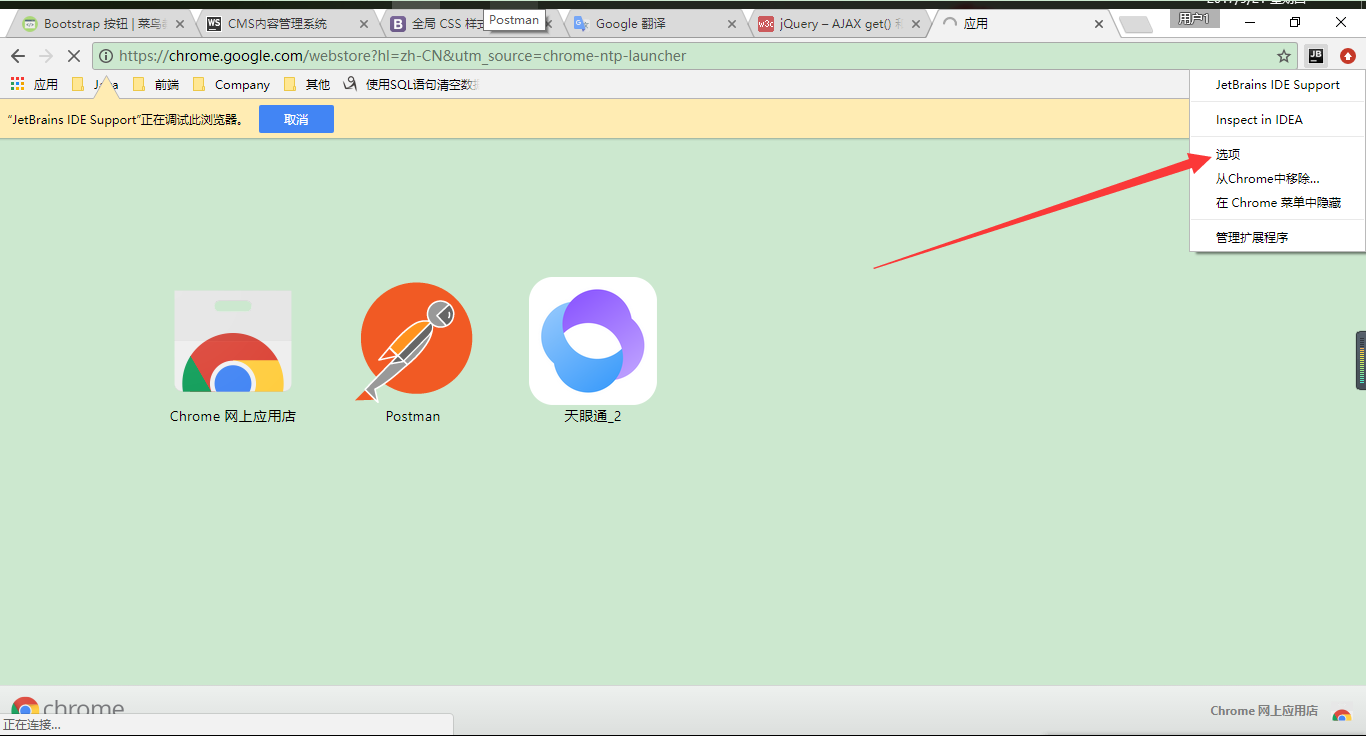
2.chrome安装插件jetbrainside support
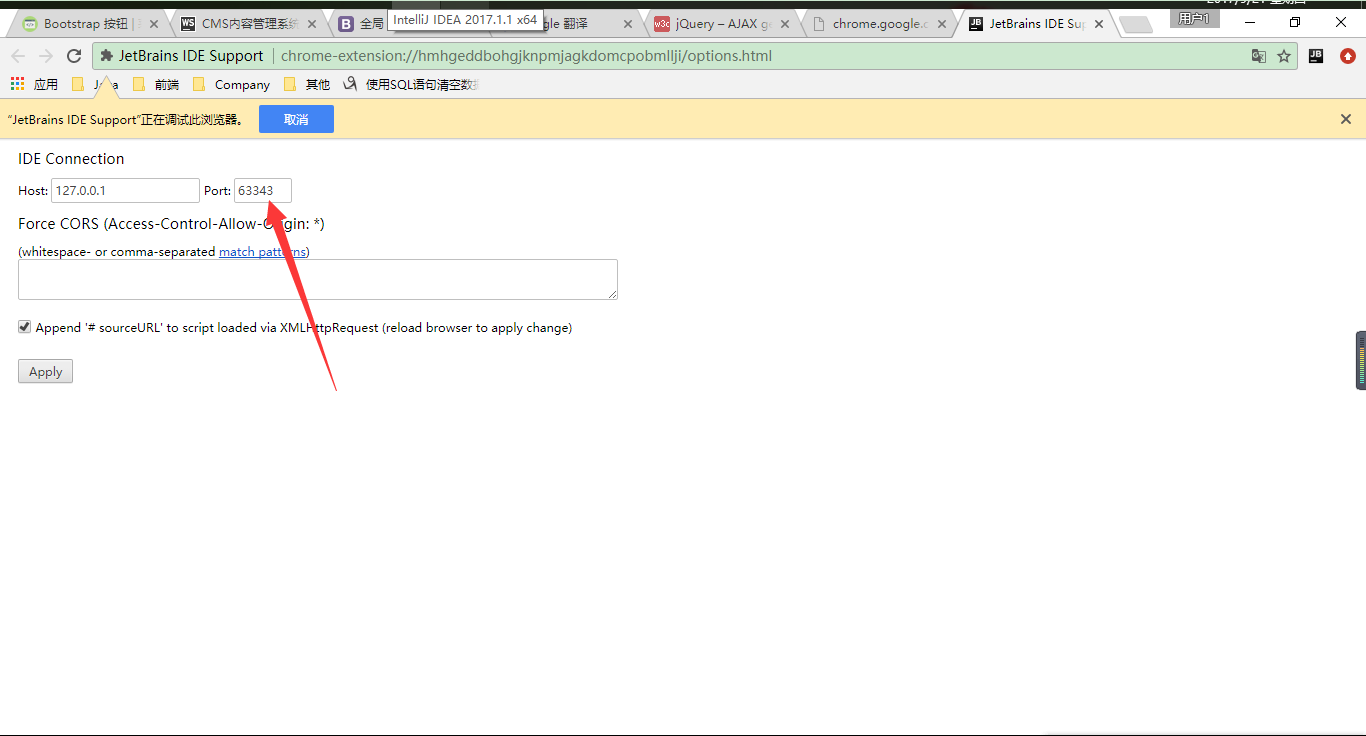
3.chrome插件jetbrains ide support配置
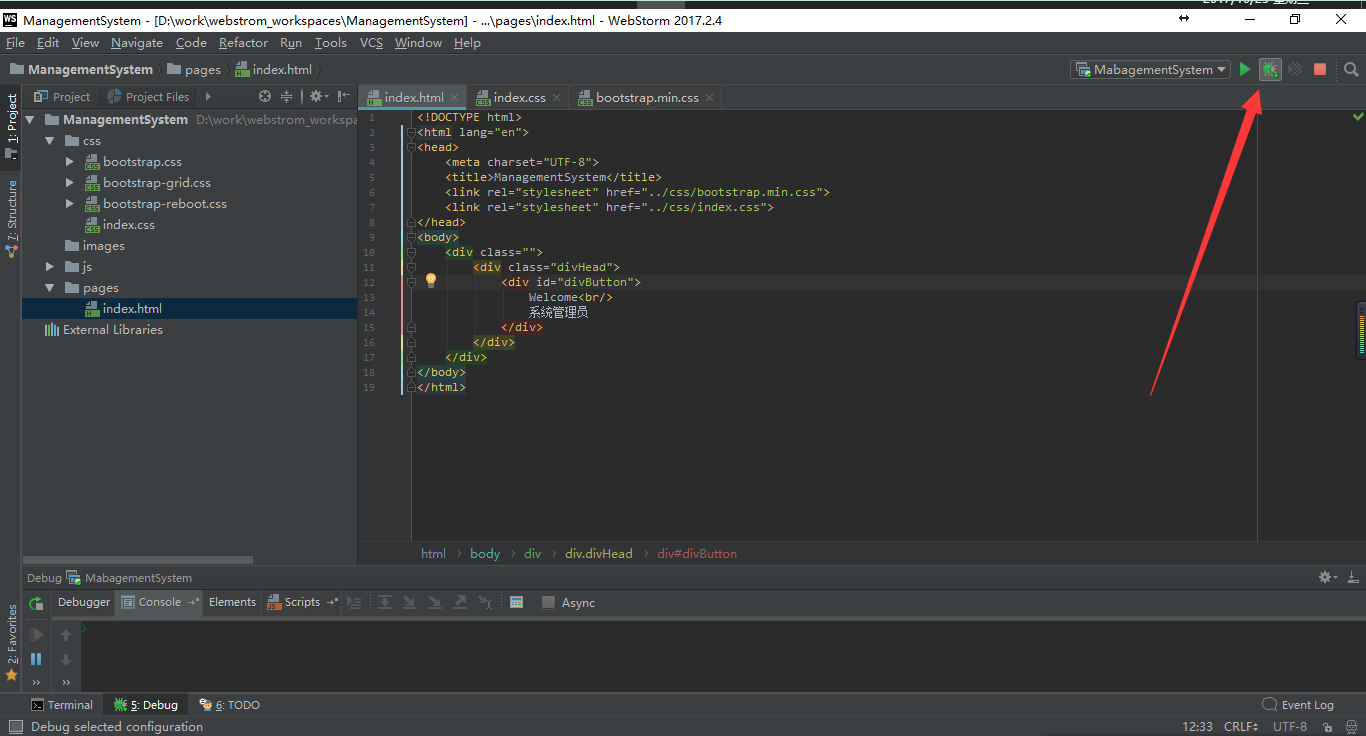
4.webstromdebug启动项目,这样修改webstrom的代码,不需要刷新就可以直接在浏览器查看了
博主扣扣: 博主微信: