前言:
相信很多学习编程的小伙伴都用过sublime编辑器吧,它是一个很小巧并且功能强大的编辑器
但是如果有一天你需要使用vscode,可能你很不适应它的一些习惯
今天小编就教大家将Visual Studio Code打造成sublime的颜色主题
起步
快捷键对于编辑器就相当于八倍镜对于98K
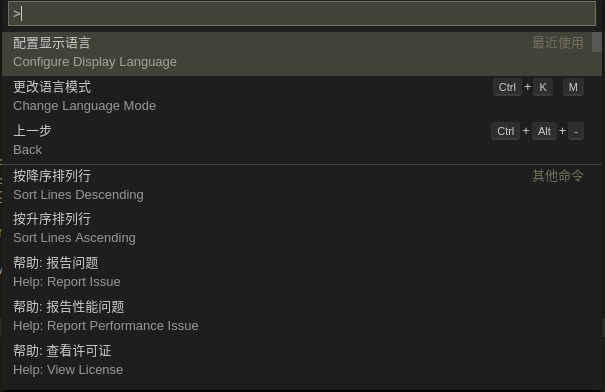
- 别管别的,在vscode任意界面,直接就按
ctrl+shift+P打开命令面板

- 输入
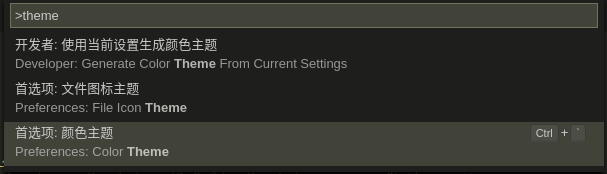
theme

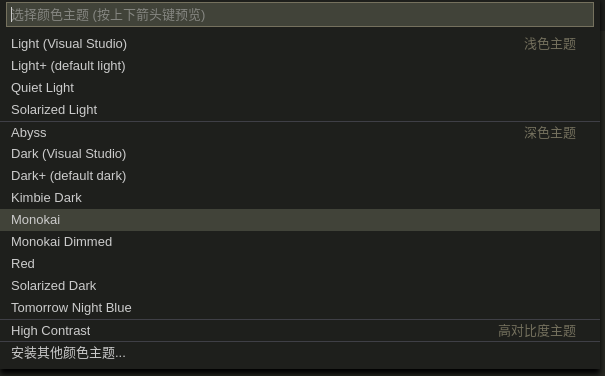
- 进入首选项->颜色主题,然后直接就选择
monokai主题

-
现在你会神奇的发现,当前主题和sublime一样一样的了呢!
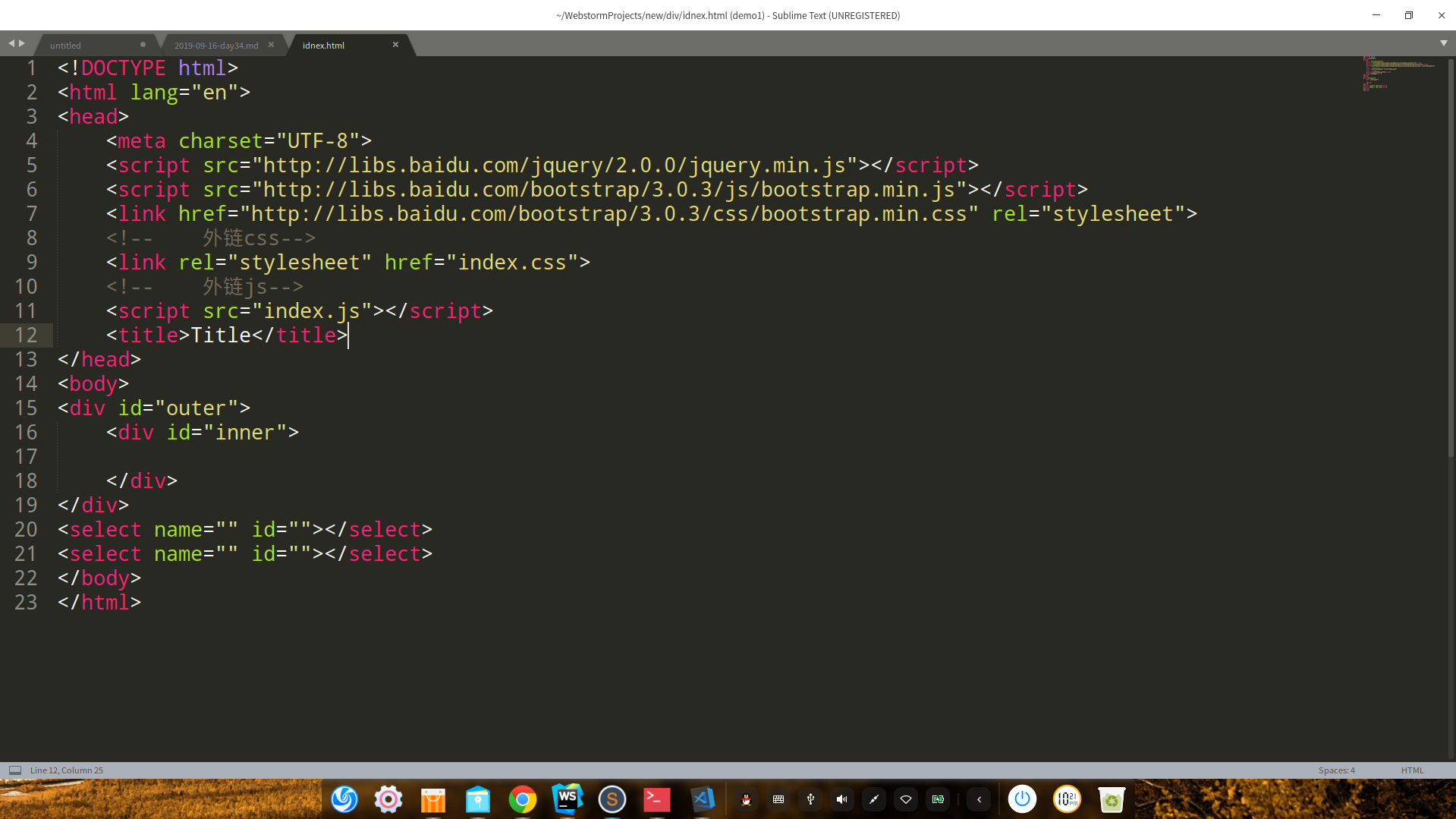
sublime的主题
vscode的主题