本篇文章给大家分享了关于JS的排他思想的一点内容,有兴趣的朋友看一下
今天学习的JS中,要实现tba栏切换效果,运用了排他思想。

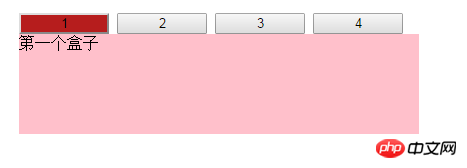
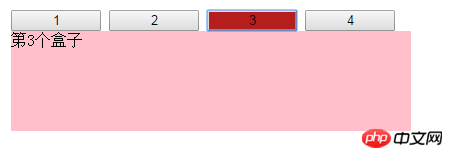
用户点击button时,不但button的背景颜色会改变,而且下面的内容也会随之改变。

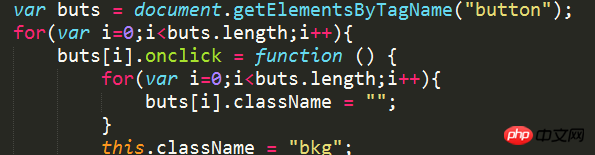
首先要实现button的改变,用for循环遍历每个button,对所有的button进行初始化,使其类名为空;然后跳出循环,对当前被点击的button赋予一个类。

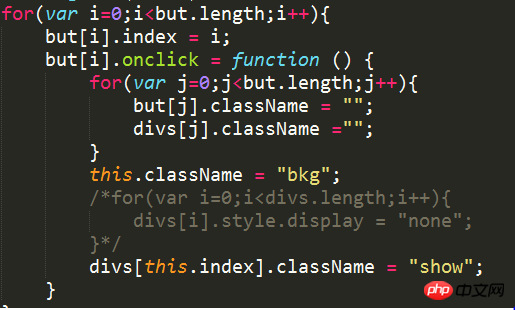
而对于下面每个盒子随着button的不同而改变,首先得先得到每个button的序号,对每个进行匹配,使之互相对应。

以上就是JS的排他思想的详细内容,更多请关注php中文网其它相关文章!






