一、show()方法和hide()方法
1.show()与hide()
show():根据hide()方法记住的display属性值来显示元素。
hide() : 将该元素的display样式改为 "none"。

2.参数让元素动起来:
单纯的调用show()和hide()相当于css("display","none/block/inline"),不会有任何动画。如果希望调用元素慢慢显示/消失,则可以为show()/hide()方法指定一个速度参数.
参数:slow,normal,fast,数值(以毫秒为单位)
- $("element").show("slow"); //元素将在600毫秒内慢慢地显示出来
- $("element").show("normal"); //元素将在400毫秒内慢慢地显示出来
- $("element").show("fast"); //元素将在200毫秒内慢慢地显示出来
- $("element").hide("1000"); //元素将在1000毫秒(1秒)内慢慢地隐藏
例如:若对一个<div>(矩形)使用hide(600)。hide(600)会同时减少"矩形"的高度、宽度和不透明度,直到3个属性的值都为0,最后设置该元素的CSS规则为"display:none"。同理show(600)则会从该元素上到下增加“矩形”高度,左到右增大“矩形”的宽度,同时增加“矩形”的不透明度,直至矩形完全显示出来。
二、fadeIn()方法和fadeOut()方法
fadeIn()/fadeOut() 只改变元素的不透明度。
fadeOut() :会在指定的一段时间内降低元素的不透明度,直到元素完全消失("display:none")。
fadeIn() :与fadeOut()完全相反。
例:
- $("#panel h5.head").toggle(function(){
- $(this).next("div.content").fadeOut();
- },function(){
- $(this).next("div.content").fadeIn();
- });

三、slideUp()方法和slideDown()方法
slideUp()/slideDown()只改变元素的高度。
slideDown():如果一个元素的display属性值为"none",当调用slideDown()时,这个元素将由上至下延伸显示。
slideUp() :与slideDown()完全相反。
例:
- $("#panel h5.head").toggle(function(){
- $(this).next("div.content").slideUp();
- },function(){
- $(this).next("div.content").slideDown();
- });

四、自定义动画方法animate()
animate(params, speed ,callback);
参数说明:
(1)params: 一个包含样式属性及值的映射,比如{property1: "value1", property2: "value2", ····· }
(2)speed : 速度参数,可选。
(3)callback:在动画完成时执行的函数,可选。
1.自定义简单动画
例:当点击id="panel"的<div>时,该div就会向右运动。
- <head>
- <style>
- #panel{
- position:relative;
- width:100px;
- height:100px;
- border:1px solid #0050D0;
- }
- </style>
- </head>
- <div id="panel">click me</div>
- <script>
- $(function(){
- $("#panel").click(function(){
- $(this).animate({left:"500px"},3000);
- });
- });
- </script>
将上例jQuery代码改为 (在500px之前加上"+="或"-=",即表示在当前位置累加或者类减)
- $(function(){
- $("#panel").click(function(){
- $(this).animate({left:"+=500px"},3000);
- });
- });
(1)同时执行多个动画
例:元素向右滑动的同时,高度也在增加。
- $(function(){
- $("#panel").click(function(){
- $(this).animate({left:"500px",height:"200px"},3000);
- });
- });
例:元素先向右滑动,然后再增加它的高度。
- $(function(){
- $("#panel").click(function(){
- $(this).animate({left:"500px"},3000);
- $(this).animate({height:"200px"},3000);
- //或者改写成 $(this).animate({left:"500px"},3000).animate({height:"200px"},3000);
- });
- });
4.综合动画

- $(function(){
- $("#panel").css("opacity","0.5"); //设置不透明度
- $("#panel").click(function(){
- $(this).animate({left:"400px",heigth:"200px",opacity:"1"},3000)
- .animate({top:"200px"},3000)
- .fadeOut("slow");
- });
- });

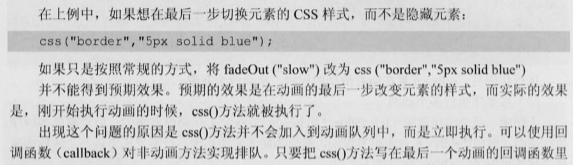
代码如下
- $("#panel").click(function(){
- $(this).animate({left:"400px",heigth:"200px",opacity:"1"},3000)
- .animate({top:"200px"},3000,function(){
- $(this).css("border","5px solid blue");
- })
- });
五、停止动画和判断是否处于动画状态
1.停止元素的动画
stop([clearQueue] [, gotoEnd]) :停止动画。
参数clearQueue,gotoEnd都是可选参数,为Boolean值(ture或flase)。
clearQueue代表是否清空未执行完的动画队列。
gotoEnd代表是否直接将正在执行的动画跳转到末状态。
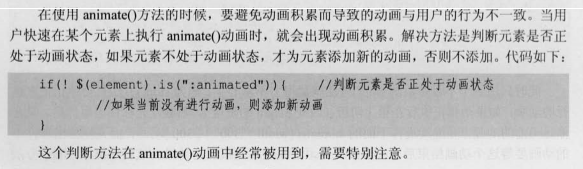
2.判断元素是否处于动画状态

六、其他动画方法
1.toggle(speed,[callback]) :切换元素可见状态。如果元素是可见的,则切换为隐藏的;反之亦然。
2.slideToggle(speed,[callback]) :通过高度变化来切换元素的可见性。
3.fadeTo(speed, opacity, [callback]) :把元素的不透明度以渐进方式调整到指定的值。
1.toggle(speed,[callback])
- $("#panel h5.head").click(function(){
- $(this).next("div.content").toggle();
- });
2.slideToggle(speed,[callback])
- $("#panel h5.head").click(function(){
- $(this).next("div.content").slideToggle();
- });
3.fadeTo(speed, opacity, [callback])
- $("#panel h5.head").click(function(){
- $(this).next("div.content").fadeTo(600,0.2);
- });
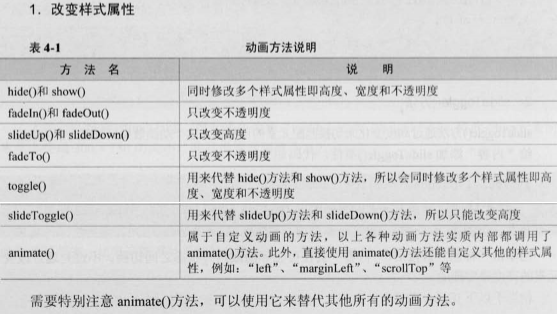
七、动画方法概括